.jpg) TULISKAN.com - Keterkaitan sebuah postingan dan postingan yang lainya biasa kita sebut dengan internal linking, dan ini merupakan salah satu faktor seo yang disukai oleh google, karena pada dasarnya mesin pencari menyukai blog-blog yang memberikan informasi lengkap dan lugas kepada para pembacanya, jadi dengan mengaitkan artikel-artikel yang berhubungan topiknya akan makin memudahkan pengunjung dalam menemui apa yang mereka cari, ataupun informasi lebih jelas tentang postingan yang sedang mereka baca.
TULISKAN.com - Keterkaitan sebuah postingan dan postingan yang lainya biasa kita sebut dengan internal linking, dan ini merupakan salah satu faktor seo yang disukai oleh google, karena pada dasarnya mesin pencari menyukai blog-blog yang memberikan informasi lengkap dan lugas kepada para pembacanya, jadi dengan mengaitkan artikel-artikel yang berhubungan topiknya akan makin memudahkan pengunjung dalam menemui apa yang mereka cari, ataupun informasi lebih jelas tentang postingan yang sedang mereka baca.
Untuk melakukan teknik internal linking ini ada 2 cara berbeda yang dapat kita tempuh, yakni manual dan otomatis, manual adalah dengan cara menyisipkan link-link yang berketerkaitan dengan postingan yang dibaca secara satu per satu, sedangkan otomatis adalah menampilkan link-link yang terkait berdasarkan label yang diberikan, tentunya anda menginginkan yang otomatis bukan, agar pekerjaan kita juga lebih mudah dan praktis. Baik, dibawah ini adalah tutorial tentang bagaiana cara membuat related posts denan thumbnail, silahkan disimak dengan seksama.
Cara Membuat Related Post Dengan Thumbnail
1. Buka http://www.linkwithin.com/learn, nanti akan muncul form seperti di bawah ini, lalu sobat isi formulir ini, setelah itu klik "get widget"
- E-mail : Email Anda
- Blog link : URL blog sobat
- Platform : Blogger / Wordpress
- Width : Pilih berapa artikel yang ingin di tampilkan related post
- Centrang kotak di bawah nya "apabila" blog anda memiliki background hitam dengan tulisan putih
2. Setelah itu klik "widget".
Script atau Kode-nya kurang lebih seperti ini :
<script>
var linkwithin_site_id = 1254925;
</script>
<script src="http://www.linkwithin.com/widget.js"></script>
<a href="http://www.linkwithin.com/"><img src="http://www.linkwithin.com/pixel.png" alt="Related Posts Plugin for WordPress, Blogger..." style="border: 0" /></a>
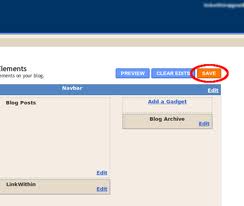
3. Mereka secara otomatis menghubungkan ke tata letak (blogger/wordpress), atur letak nya, lalu klik "save" dan selesai.
.jpg)
Demikian informasi terbaru seputar tutorial dan tips trik blogging tentang Cara Membuat Related Post Dengan Thumbnail, semoga bermanfaat, dan selamat mencoba.

.jpg)
.jpg)