Mungkin ini bukan hanya faktor ke-isengan saja ya rekan-rekan blogger, dari sisi lain saya juga sedang tidak ada inspirasi untuk menulis artikel, karena saya bingung apalagi yang harus ditulis, memang sih sebenarnya masih banyak sekali tutorial blogger yang belum saya paparkan di blog ini, namun di sisi lain, mungkin dengan rekan-rekan 'bersedia' untuk memakai template blog saya ini, kedepanya saya akan lebih semangat lagi untuk menulis artikel dan melanjutkan kegiatan blogging, Salam Blogger Nusantara! (*sok nasionalis... hehe...). Baik, untuk fitur-fitur template, cara installasi, dan sebagainya silahkan anda simak yang berikut ini.
Fitur Farhan Simple Blogger Template
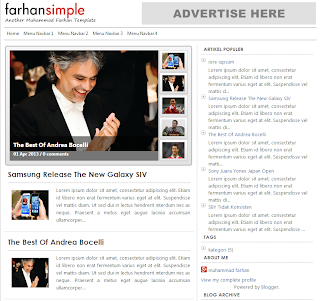
- Menu (Navigasi)
- Breadcrumbs
- Tombol Social Sharing di bawah postingan (G+, digg, twitter, facebook)
- Ads 468x60 banner (header kanan)
- Related Post / Artikel terkait with Bullets
- Slide show artikel di home page
- Sidebar 300x250 (ads ready)
- Newer Post dan Older Post dengan judul artikel
- Judul Postingan berlink (bisa diklik)
- Easy Loading
Demo & Download
 |
| Demo | Download |
Pemasangan / Instalasi
1. Menu (Navigasi)
Masuk ke Blogger > Template > Edit HTML, lalu cari kode seperti di bawah ini.
<div id='NavbarMenu'>
<div id='NavbarMenuleft'>
<ul id='nav'>
<li><a href='/'>Home</a></li>
<li><a href='#'>Menu Navbar 1</a></li>
<li><a href='#'>Menu Navbar 2</a></li>
<li><a href='#'>Menu Navbar 3</a></li>
<li><a href='#'>Menu Navbar 4</a></li>
Keterangan:
- Ganti kode pagar (#) dengan URL label/laman blog sobat.
- Ganti kode menu navbar 1, dengan judul dari URL label/laman blog sobat tadi, begitu juga dengan menu navbar 2, dst.
Masuk ke Blogger > Tata Letak > Klik add gadget pada elemen seperti di bawah ini.
Lalu masukkan kode di bawah ini kedalamnya.
<div class='lof-main-wapper' id='slider'>
<div class='slider-main-outer'>
<ul class='slider-main-wapper'>
<script>
document.write("<script src=\"/feeds/posts/default/-/kategori?max-results="+numposts+"&orderby=published&alt=json-in-script&callback=showrecentposts\"><\/script>");
</script>
</ul>
</div>
<div class='slider-navigator-outer'>
<ul class='slider-navigator'>
<script>
document.write("<script src=\"/feeds/posts/default/-/kategori?max-results="+numposts+"&orderby=published&alt=json-in-script&callback=showrecentposts1\"><\/script>");
</script>
</ul>
</div>
</div>
<script type='text/javascript'>
jQuery(document).ready(function($){
$('#slider').lofJSidernews({
interval:6000,
duration:800,
mainWidth: 405,
navigatorWidth: 83,
maxItemDisplay:5,
easing:'easeInOutQuad',
auto:true,
isPreloaded: false
});
});
</script>
Keterangan:
- Ganti kode yang berwarna merah dengan label dari postingan yang ingin ditampilkan pada slider.
NB : Teman-teman blogger yang baik hatinya, tolong jangan menghapus credit link di footer ya, anggap saja itu sebuah apresiasi kepada saya agar kedepanya saya lebih semangat lagi dalam nge-blog dan membuat template :)
Bagi sobat yang belum tahu cara mengganti template, tutorialnya bisa dibaca diartikel sebelumnya tentang cara mengganti template blog. Demikian free farhan simple blogger template yang sudah saya bagikan diatas, semoga bermanfaat ya... Happy Nice Blogging!
Bagi sobat yang belum tahu cara mengganti template, tutorialnya bisa dibaca diartikel sebelumnya tentang cara mengganti template blog. Demikian free farhan simple blogger template yang sudah saya bagikan diatas, semoga bermanfaat ya... Happy Nice Blogging!



